Final Year Project: 'AIM'

Introduction
'AIM' - Artificial Intelligence Makes
For my final year project I have explored creativity and digital technologies. I wanted to explore the boundaries of new technology, creativity and design while looking at activism and social issues from the perspective of an artist but also as a digital creative.
In this project I have explored the use and role that artificial intelligence can play in a creative process. I used Google Colab’s Open Source Artifical Intelligence systems and experimetned with different ways to interact with the systems to generate images using AI.
I have designed an online digital tool called 'AIM'. The website that uses Google Colab’s Artifical Intellignce engines to enable people to easily use this technology to make and generate images. I have designed the website information architecture, content structure, layout and graphical user interface. I designed a look and feel and developed an easy to use and was intuitive graphical user interface. Part of this work was to create design component library.
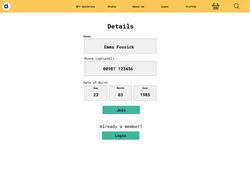
When a person joins the website they create a profile and the generate images using Google Colab’s AI systems.
Website Layout and Design
The approaches I took to user experience design
'AIM' (https://ai-create-nft.app) is website that is concerned with making AI generated art easily accessible.
The website enables members to use and create art work with various AI systems to create new forms of art.
Using text-to-image AI systems, the site enables artists to generate unique images by using words and descriptions that are generated by an AI system, GTP3 that then passes the word prompts to another AI system, Google Colab’s Disco Diffusion, that generates the image.
Users can create their own profile, generate images, create collections and galleries, mint NFTs to sell. Collectors can purchase NFTs of their favourite artists and create collections.
The interface is intuitive to use and removes the coding complexity that is currently involved in AI art generators.
Below is a gallery showing the designs of each page and their sections.


Paper Prototyping and Wireframes
In UI/UX Design, wireframing is one of the most crucial steps in desigining the layout and content design of a website or app. It involves visualizing the content blocks the site or app.
A wireframe can be sketched freehand of drawn with software such as Sketch, Figma, or Adobe XD.
As a designer I wanted to explore the layout of the ai-create-nft site and demonstrate what interface elements I needed on key pages, based on a site map.
It is a critical part of the interaction design process that enabled me to sketch ideas present them to potential users and get feedback to evaluate the layout.
Wireframes
 |  |  |
|---|---|---|
 |  |  |
 |  |  |
 |  |  |
 |  |  |
 |  |  |
 |  |  |
 |
These are a range of wireframes created to explore the layout of content and approaches to interface design.
Click-through Prototype
I used Invision to create a click-through prototype.
InVision is the visual collaboration platform powering the world's smartest companies. More than 7 million people across global enterprises and small teams. I was able to upload my page designs and test the user journey and flow. Once I had tested the flow, I could make changes to the design of the layout. In this way I was able to evaluate my designs with users.




















